A Slippy Map is an architecture for building mapping applications on the web. It was popularized the Open Street Map (OSM). http://wiki.openstreetmap.org/wiki/Slippy_Map
A core component of Slippy Maps is that the images should be served as tiles on a grid. Tiling images is an efficient way to browse large amounts of raster and vector map data that would be much too large to render as a single map image. Tiles can be loaded on the fly as a user browses around a map to give the impression of a large seemless image.
Slippy Maps define a loose standard for how tiles should be requested based on 2 concepts: Zoom Levels and Tile Coordinates.
Once you understand Slippy Maps you can use Planet's tiling service to embed Planet imagery into your own applications.
Zoom Levels¶
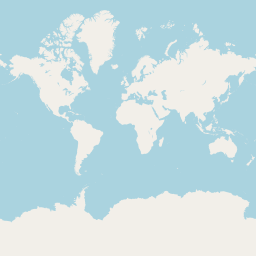
Zoom Levels define the scale of the map. At zoom level 0, an entire mercator projection of the earth is contained in one 256px by 256px tile:

At each further zoom level the number of tiles increases by a factor of four and the spatial resolution (ground meters per pixel) of each tile roughly doubles.

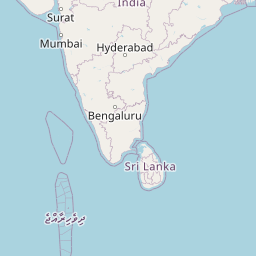
The highest zoom level depends on the application, at zoom level 15 there are over a billion tiles each with a spatial resolution of 4.77 meters per pixel. Here's an example of a Z15 tile from Open Street Map.

X Y coordinates¶
At any given zoom level, a specific tile can be identified by cartesian coordinates with 0,0 starting in the top left of the map.

Request Format¶
The structure of a typical Slippy Map tile request looks like this:
url/zoom-level/x-coordinate/y-coordinate.png
Putting it all together an Open Street Map tile request would look like this:

Rate this guide: